静的サイトと動的サイト
AWSのストレージサービスであるS3を使用すれば、サーバなどを借りなくてもサイトを構築することができます。
ただし、静的サイトに限ります。
静的サイトとは、固定の情報しか出せないページのことを言います。
例えば、WordpressはDBから記事情報などを取得し、動的にページを生成できます。
・記事が追加されれば、記事が追加される前と別のページになる。
・カテゴリで絞れば、その記事だけの一覧が表示される。
こうした訪れるタイミングや操作によってページの情報が変化するサイトを動的サイトと言います。
S3で構築が可能なのは、いつ行っても同じ情報が表示される固定サイトのみです。
S3に静的サイトを公開する手順
S3とは言っても考え方としてはサーバにファイルを置くのと変わりません。
要は、ウェブサイトを公開する時と同じように、ファイルを階層に従って置いていけばよいのです。
そして、次にそれに対して外部からアクセス可能にする必要があります。
そうしないとサイトを見ることができませんからね。
ですから、工程的には大きく以下の二つになります。
・S3に必要なファイルを配置する。
・配置したサイトにアクセス権限を設定する。
S3に必要なファイルを配置する
バケットの作成
まずは、S3にファイルを配置していきます。
ですが、そのまえにS3にバケットを作りましょう。
バケットと言うのは、サーバで言うところのフォルダのようなものだと思えばいいでしょう。
要はファイルの論理的な置き場です。
このバケットが無いと、そもそもファイルを置くことができないのです。
バケットはコンソールからGUIで作るのが簡単です。
以下の方法でバケットを作ることができます。

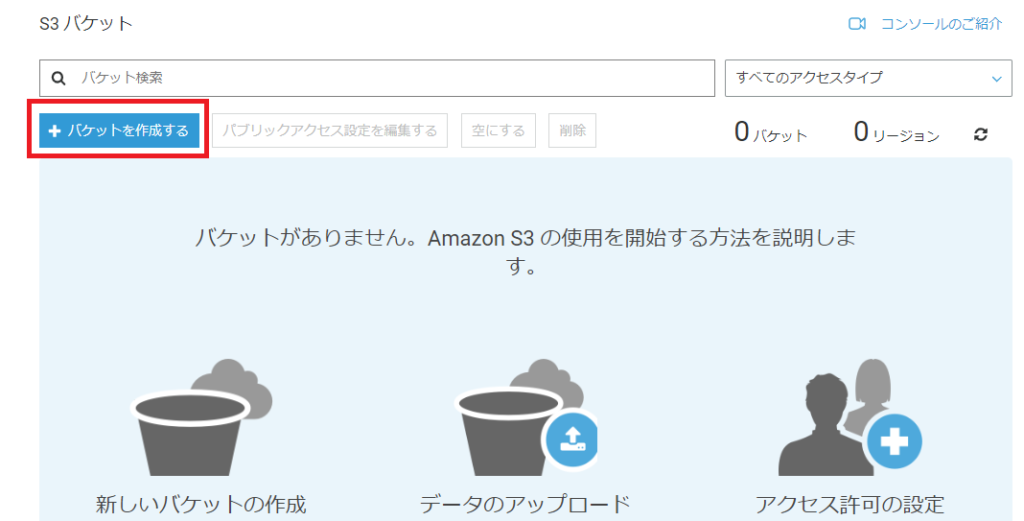
「バケットを作成」を選択。

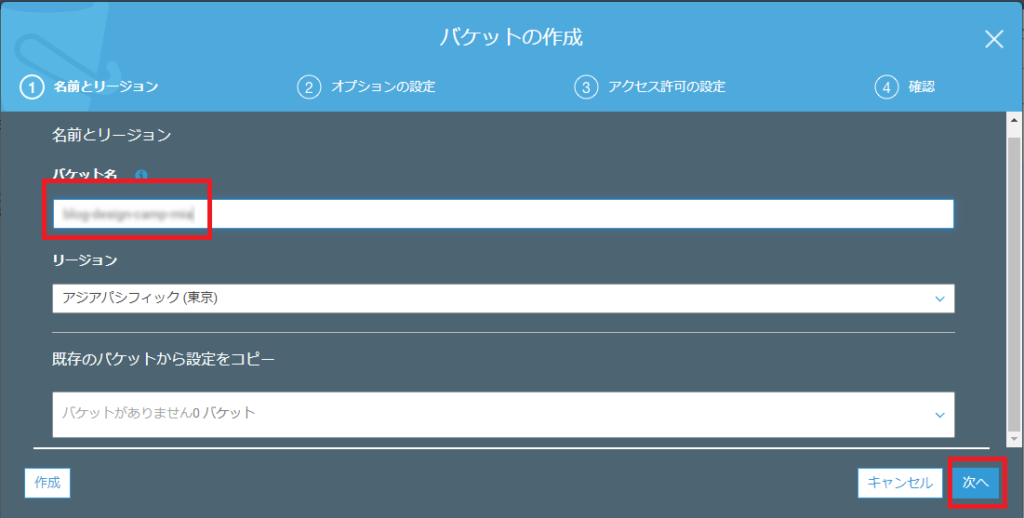
適当なバケット名をつけてください。

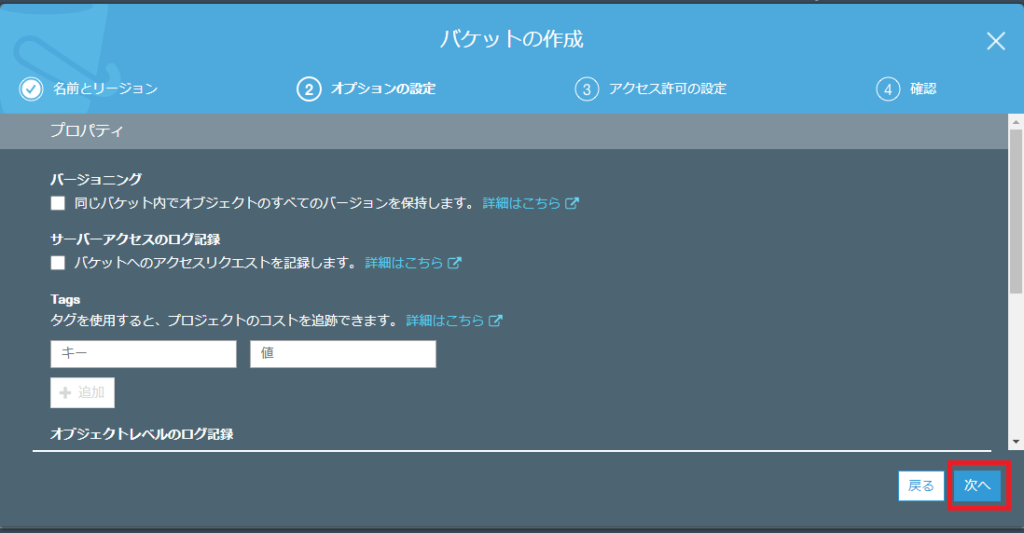
今回は静的サイトを公開するだけなので、特にオプションは設定しません。

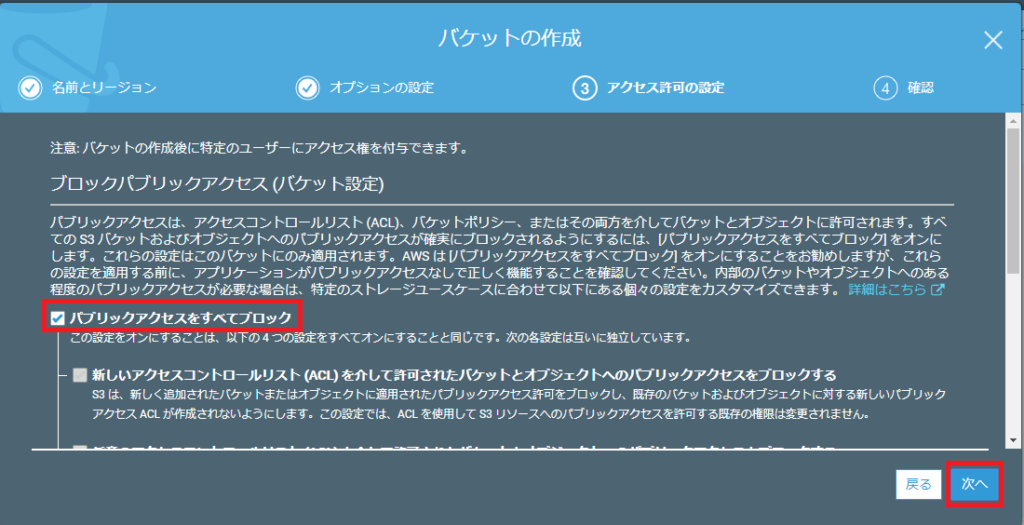
アクセス設定です。
最終的には外からアクセスできるようにするのですが、今はまだ外部からのアクセスは不可にしておきましょう。
「パブリックアクセスをすべてブロック」にチェックが入っていることを確認して、次へを選択します。

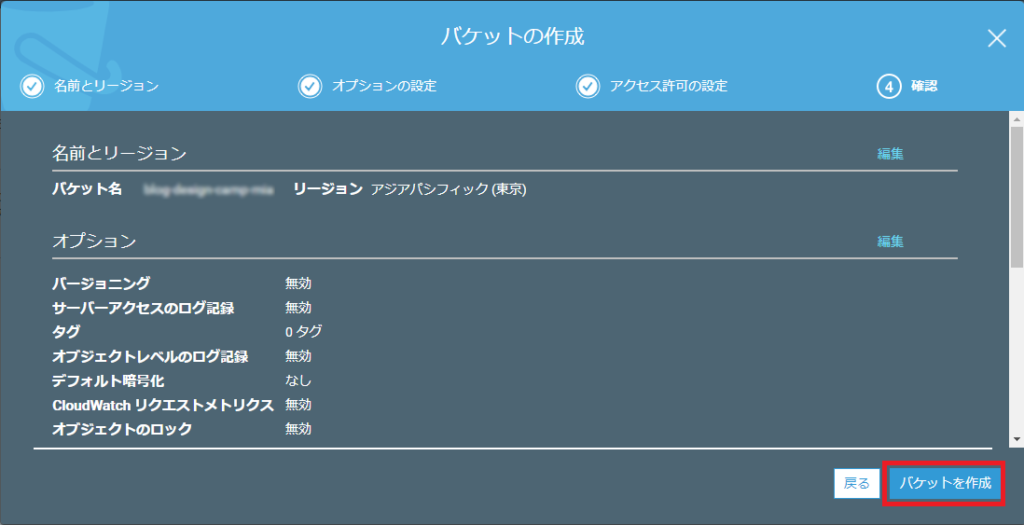
設定を確認して問題なければ「バケットを作成」を選択してください。

バケットが作成されました。
ファイルの配置
バケットが作成できたら、ファイルを配置していきましょう。
既にローカルで閲覧可能な状態のHTMLがある前提で話を進めます。
ローカルで閲覧可能な階層構造でそのままS3にアップロードすれば完了です。
アップロードはコンソールからGUIで可能です。
しかし、アップするファイルがたくさんある場合は、ひとつひとつ手でやっていくのは非常に時間がかかりますし、ミスの可能性もあります。
なので、CUIから操作していきましょう。
ファイルの一括アップロードは以下のコマンドで実施可能です。
aws s3 cp [コピー元フォルダ] [コピー先バケット] --recursive
aws s3 cp ./SampleFolder s3://Sample-Bucket/SampleFolder --recursive
SampleFolderの中身をS3のSample-Bucket内のSampleFolderにアップロードします。
あくまでフォルダの中身をアップロードするだけなので、S3側にもSampleFolderのようにフォルダを作っておく必要があります。
そうしないと、Sample-Bucket直下にファイルが置かれてしまいます。
ファイルをアクセス可能にする
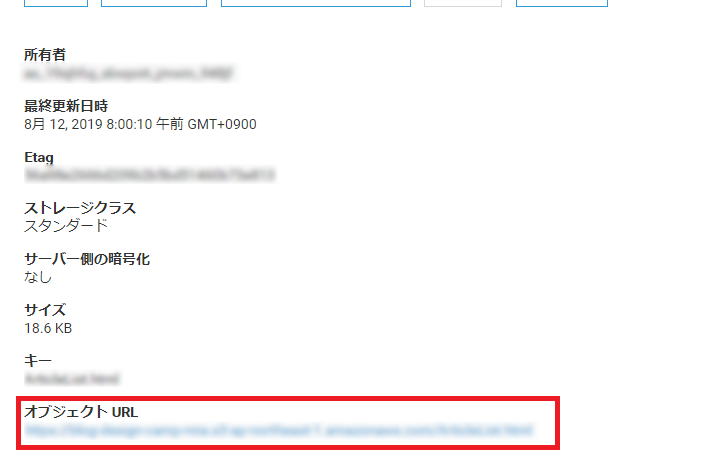
S3ファイルにはそれぞれアクセス用のURLが存在します。

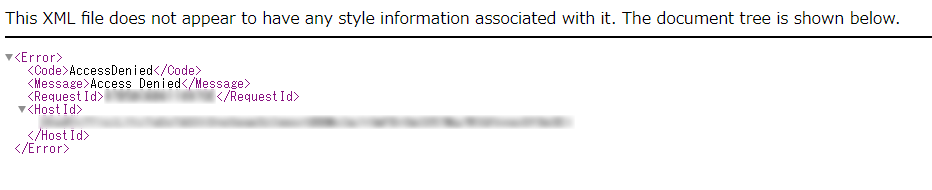
しかし、このURLを選択するとわかると思うのですが、このままではファイルを閲覧することができません。
以下のようにアクセス拒否のエラーが出てしまいます。

これは、S3のオブジェクトに対してアクセス権限が無いためです。
アクセス権限を与える方法はいくつかありますが、今回は自分さえ見れればいいのでIP制限をかけることにします。
自分のIPの場合のみ、S3のオブジェクトを閲覧可能なようにします。
IP制限はバケットポリシーで設定していきます。
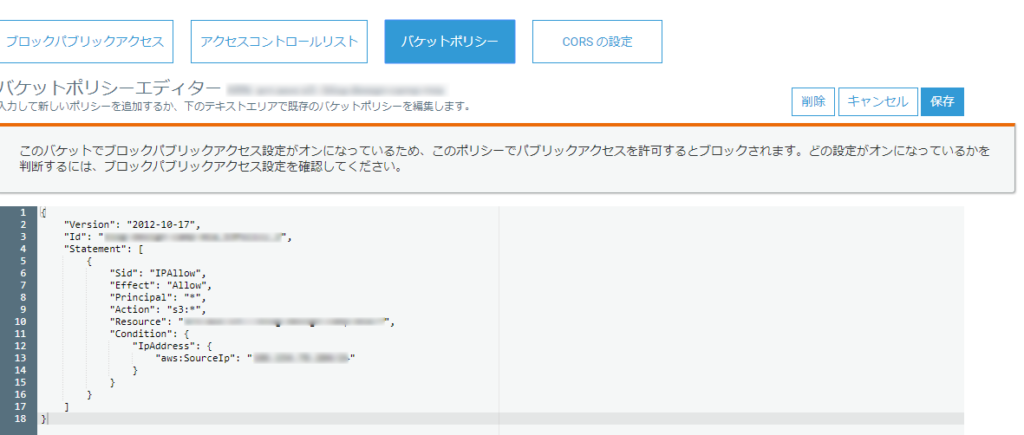
「バケットのアクセス権限>バケットポリシー」を選択します。

以下のようなjson入力画面が表示されます。

以下のように入力することで特定IPからの閲覧を可能にします。
{
"Version": "2012-10-17",
"Id": "S3PolicyId1",
"Statement": [
{
"Sid": "IPAllow",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:*",
"Resource": "arn:aws:s3:::examplebucket/*", // バケットのArnを入力
"Condition": {
"IpAddress": {"aws:SourceIp": "54.240.143.0/24"}, // 許可するIP
"NotIpAddress": {"aws:SourceIp": "54.240.143.188/32"} // 拒否するIP
}
}
]
}注意点としてversionは"2008-10-17"か"2012-10-17"のどちらかになります。
最新である"2012-10-17"を設定しておけばいいでしょう。
任意の日付ではないので注意してください。
ちなみに、ここの入力値を間違えると「The policy must contain a valid version string」のようなエラーがでます。
これで設定はすべて完了です。
ファイルにアクセスするとページが正常に表示できるはずです。