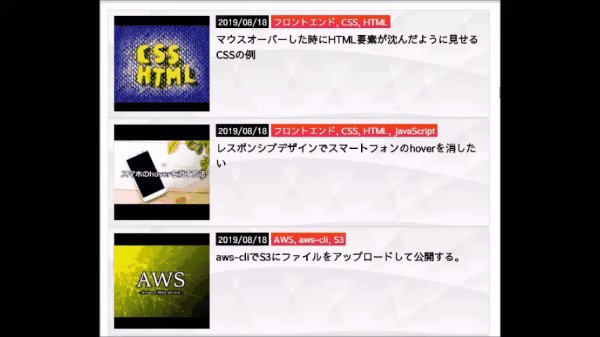
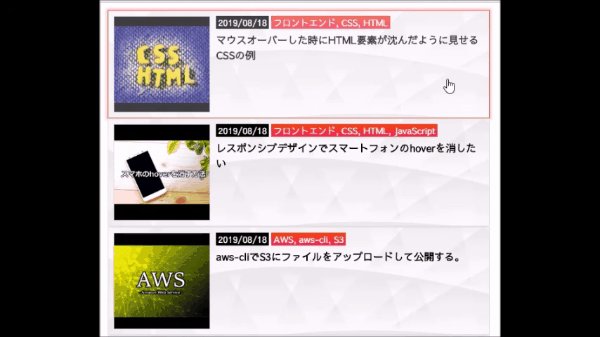
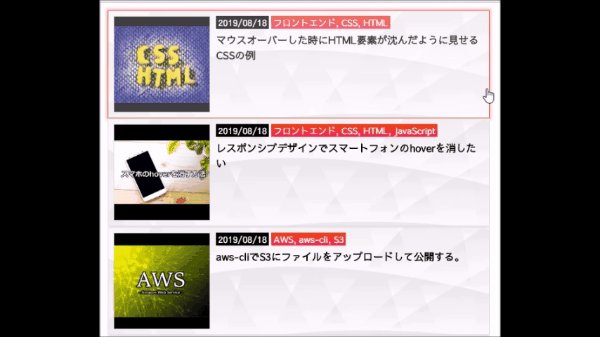
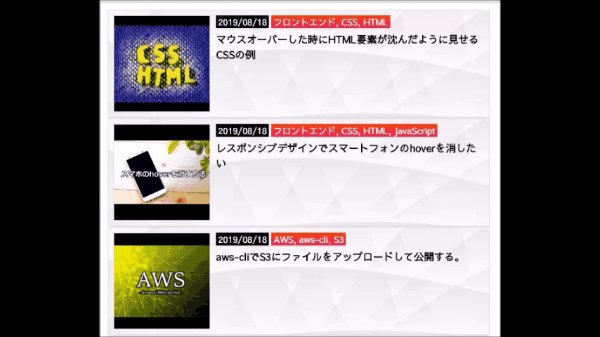
以下のように、マウスオーバーした時に、要素が沈んだようなアクションの実装方法を紹介します。

.[アクションを追加したいクラス名]:hover {
opacity: 0.75; /* 要素を少し透明にする */
transform: translateY(1px); /* 要素を少し下げる */
border: 1px solid #ff4500; /* オレンジのボーダー(枠線)を表示 */
box-shadow: 0 0 3px 2px rgba(240,50,50,.4); /* オレンジっぽい影をつける */
}
なるべく外側の要素にアクションを付与してやると上手くいくかと思います。
例えば、以下のような場合は、OuterContainerにアクションを付与してやってください。
<div class="OuterContainer">
<div class="InnerContainer">
<p class="Content">コンテンツ内容</p>
<p class="Content">コンテンツ内容</p>
<p class="Content">コンテンツ内容</p>
</div>
</div>>