WordPressのローカル開発環境を構築するには、Local(Local by Flywheel)を使用すると便利です。
煩わしい設定なく、Wordpress開発環境を構築することができます。
Localを端末にインストール
まずは、公式サイトからインストーラを入手しましょう。
https://localbyflywheel.com/

OSはお使いのものを選択しましょう。
今回はmacを選択します。
名前やメールアドレスの登録も必要になります。
ちなみに電話番号は入れなくても大丈夫でした。
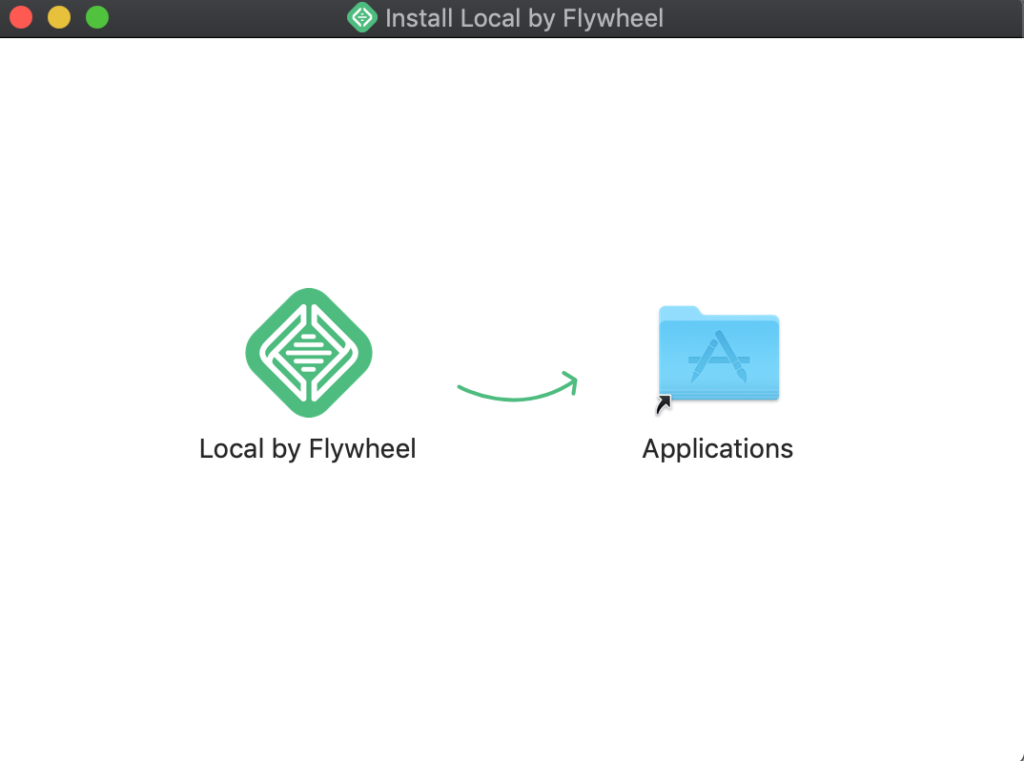
インストーラを起動すると以下のような画面になるので、LocalのアイコンをApplicationにドラッグアンドドロップしましょう。

ApplicationフォルダにLocalが追加されます。
Localのアイコンをクリックして実行します。
警告が出たらOKを選択。
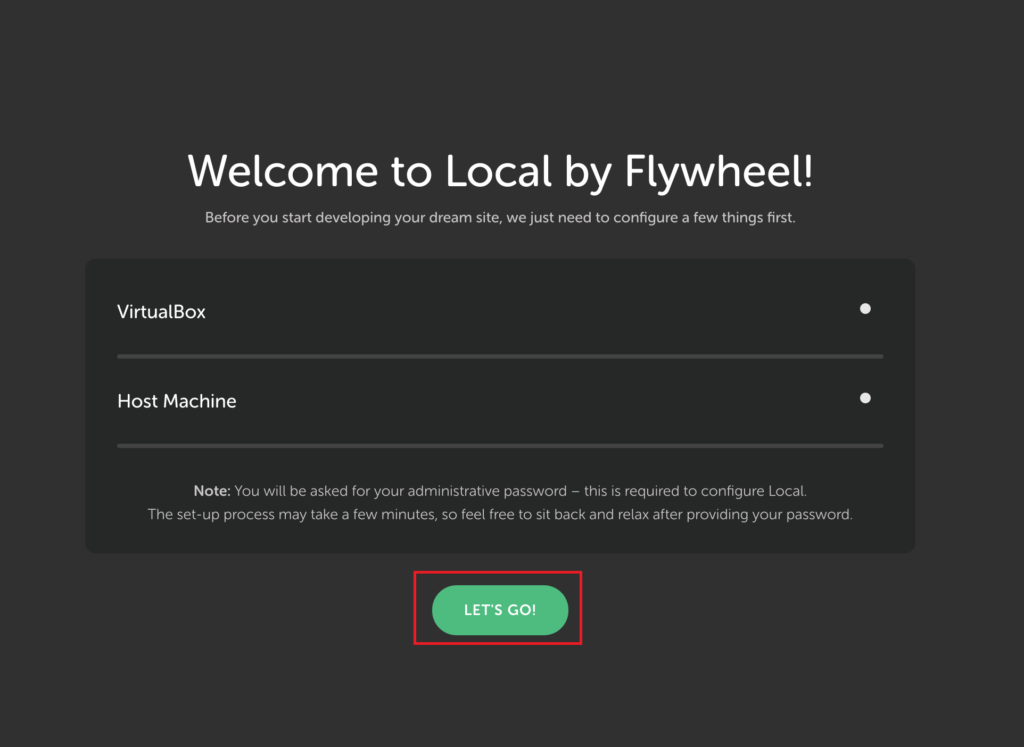
次のようにVirtualBoxとHostMachineの設定画面が表示されるので、OKを選択して次に進む。

パスワードを要求された場合は、ご自身の端末のアカウントのパスワードを入力してください。
以下の画面のようになれば、インストール完了です。

サイトの構築
インストールが完了したので、実際にWordpressサイトを構築していきましょう。
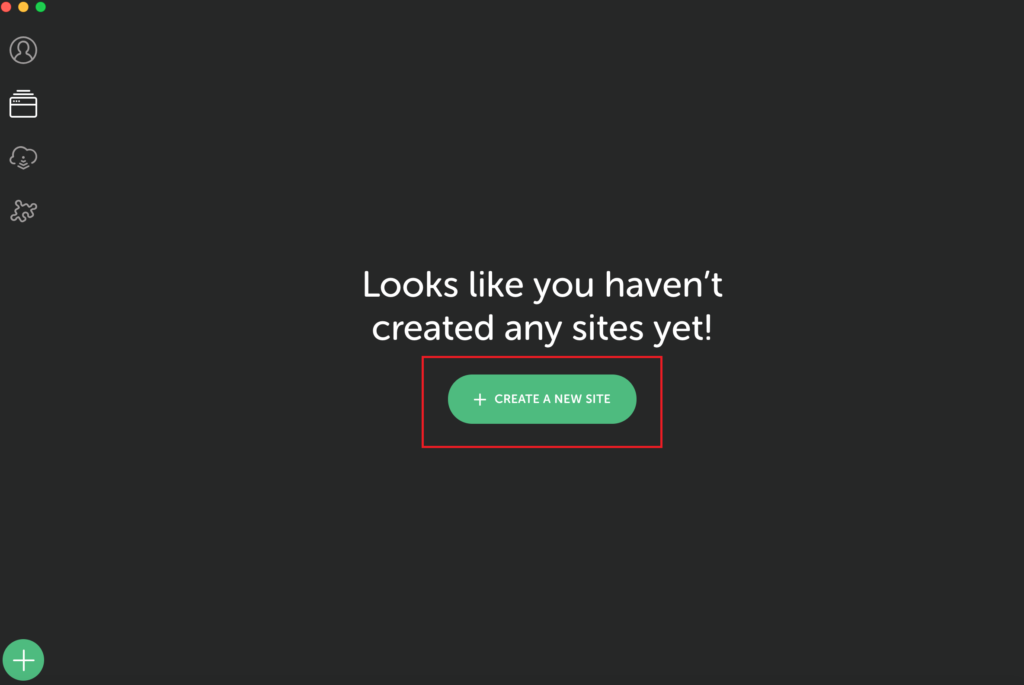
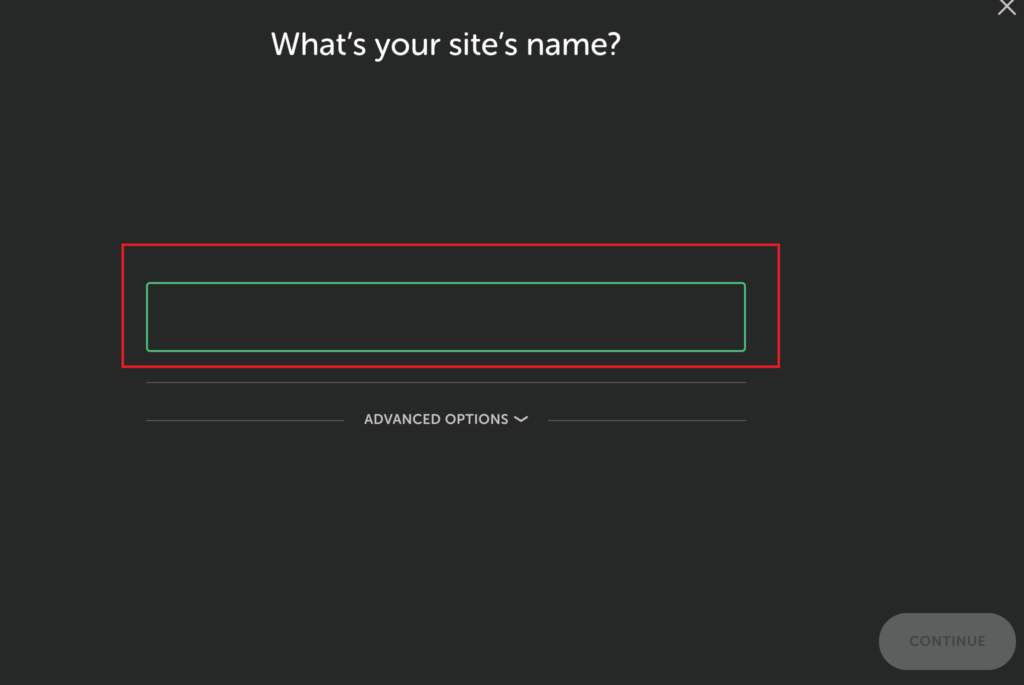
「Create New Site」をクリックすると、以下のようにサイト名を入力する画面になります。

ウィザードに従って入力していきましょう。
設定が完了すると、環境の構築が始まります。
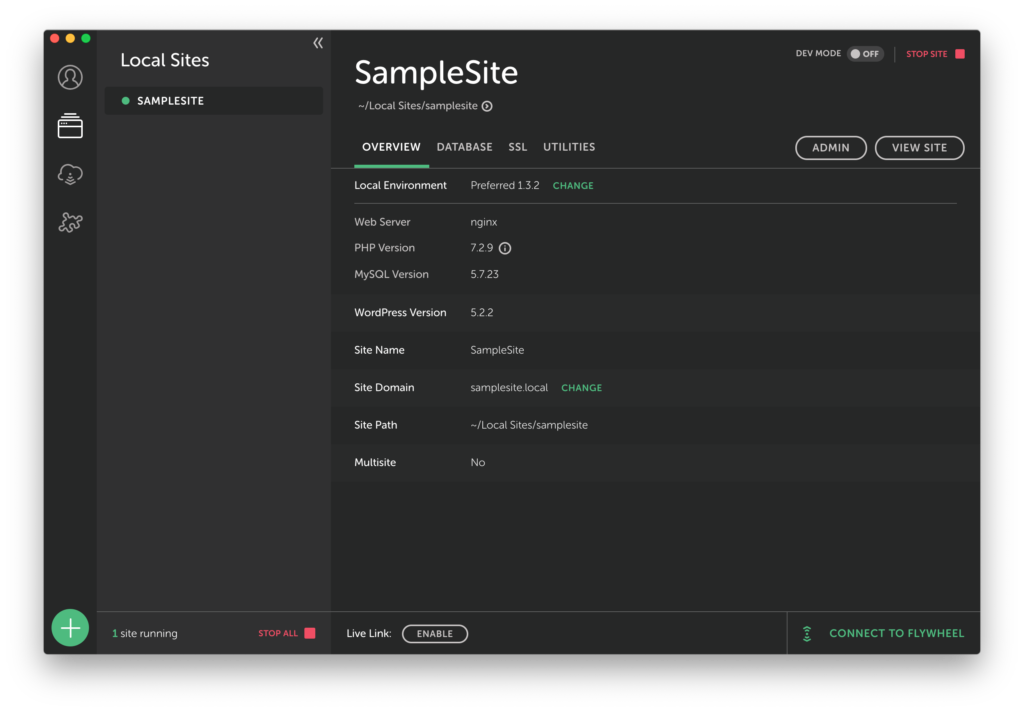
しばらくして、以下のような画面になれば環境構築完了です。

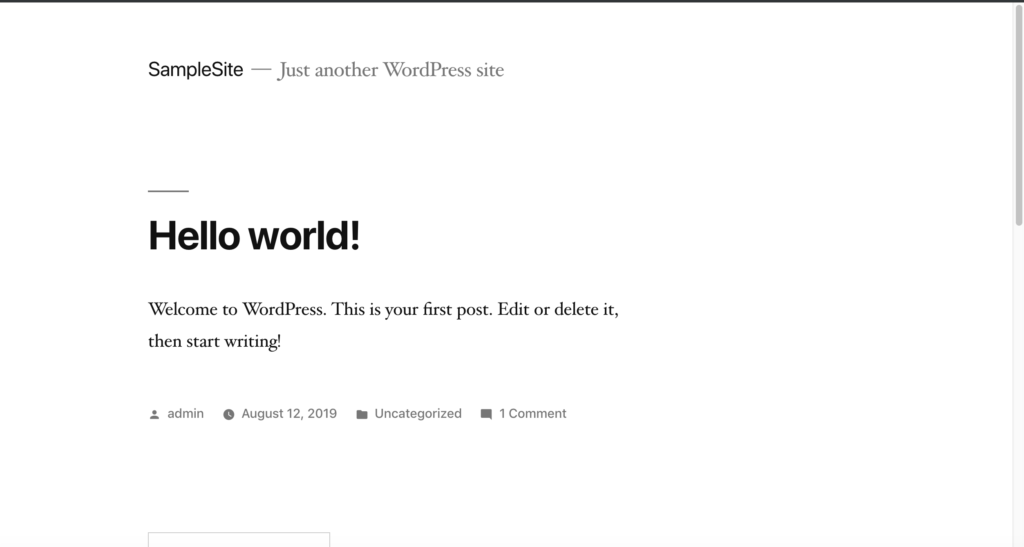
「ADMIN」や「VIEW SITE」からサイトを閲覧、編集することができます。


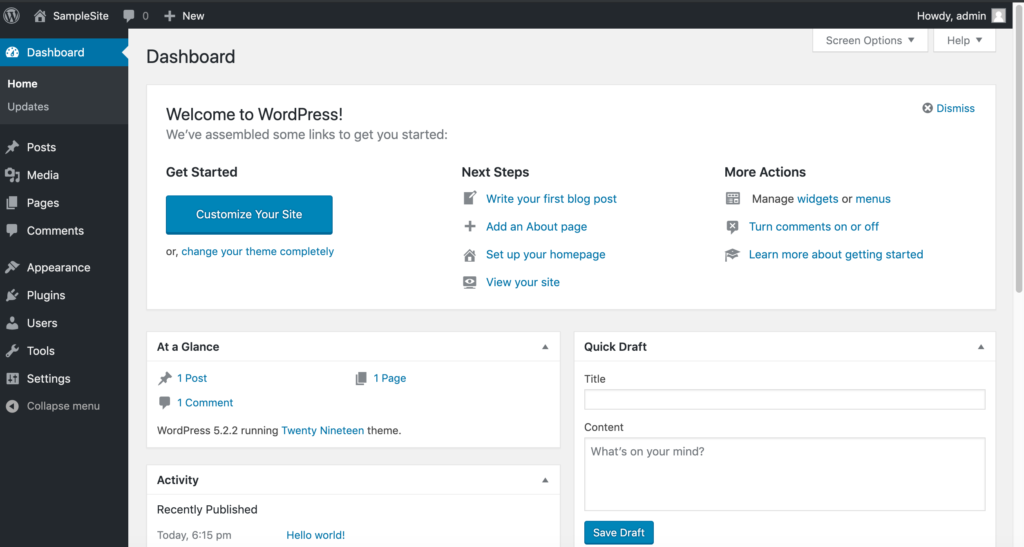
「ADMIN」を選択し、管理画面を表示。
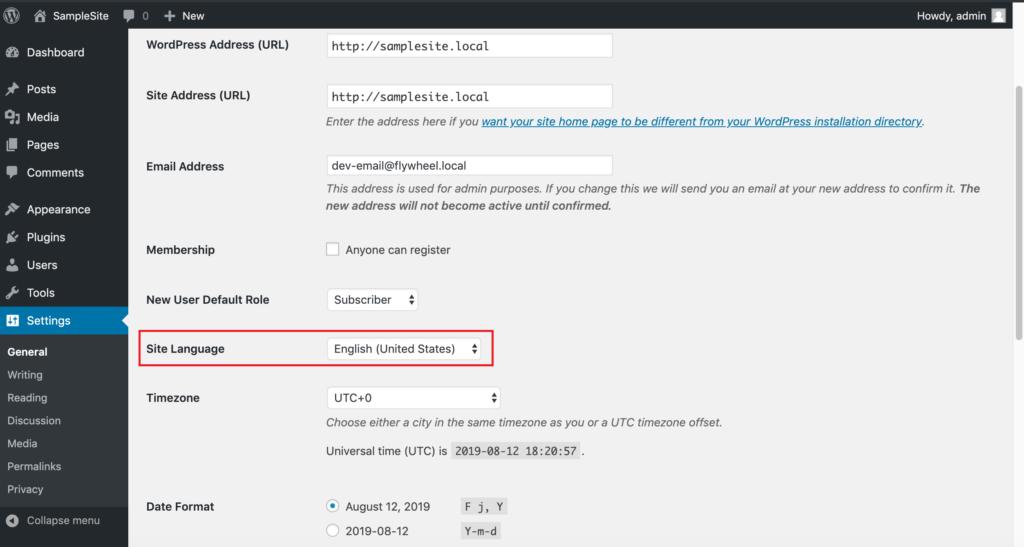
ログインして言語設定を「日本語」に変更しておきましょう。
これで管理画面の表示が日本語になります。

後は、いつものWordpress開発と同じように開発していくことができます。