GoogleFonts(Googleが提供しているwebフォント)を使用する方法について解説していきます。
webフォントとはweb上で公開されているフォントのことで、インターネットにつながっていれば、どこでも使用することができます。
webフォントを使用することの大きなメリットとして、デバイスが異なっても同じフォントを表示できることが挙げられます。
ユーザーのPCやスマホの標準フォントでページを表示させる場合、使用しているデバイスによってwebページのフォントが異なってしまいます。
これによって与える印象やデザインに影響が出てしまいます。
これを防ぐためには、デバイスやブラウザごとにデザインを作り込む必要がありますが、それは非常に大変です。
webフォントを使用すれば、そういった手間を省くことができます。
webフォントスクリプトを発行
GoogleFontsを使用するためには、まずそれを使用するためのスクリプトを発行する必要があります。
以下の手順で発行することができます。
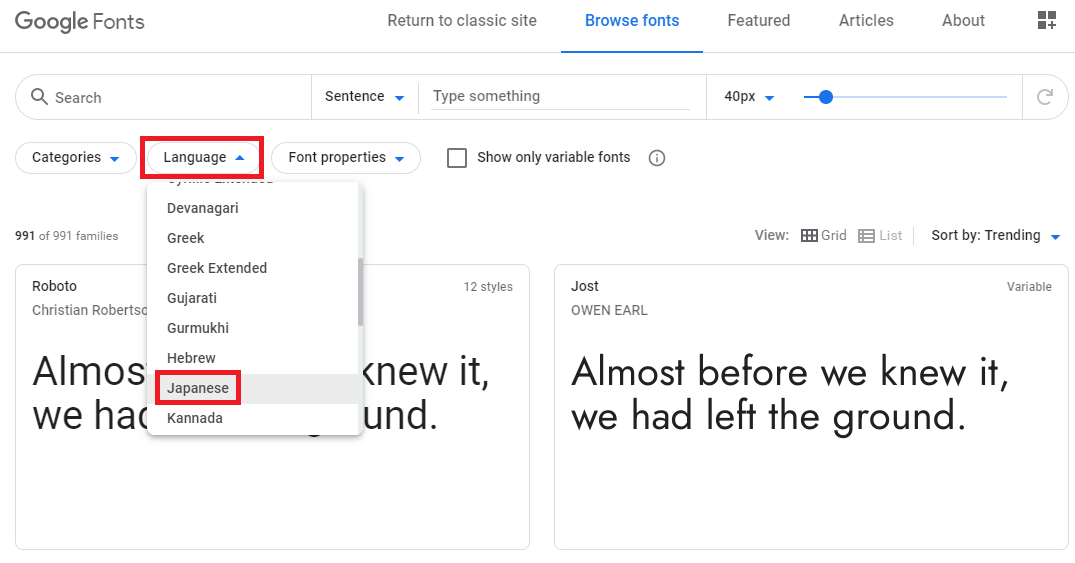
以下のGoogleFontsのサイトから適用したいフォントを選択します。
以下で日本語対応のフォントを絞り込むことが可能です。

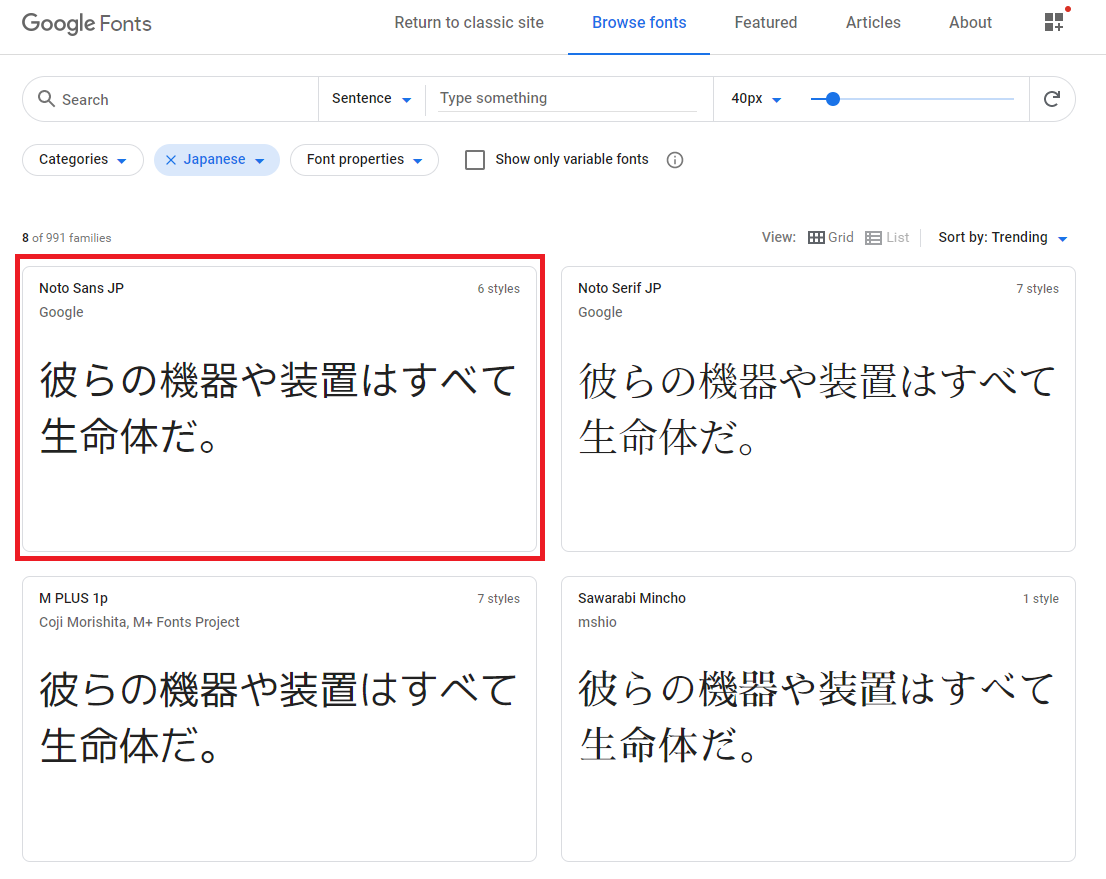
使用したいフォントを選択します。

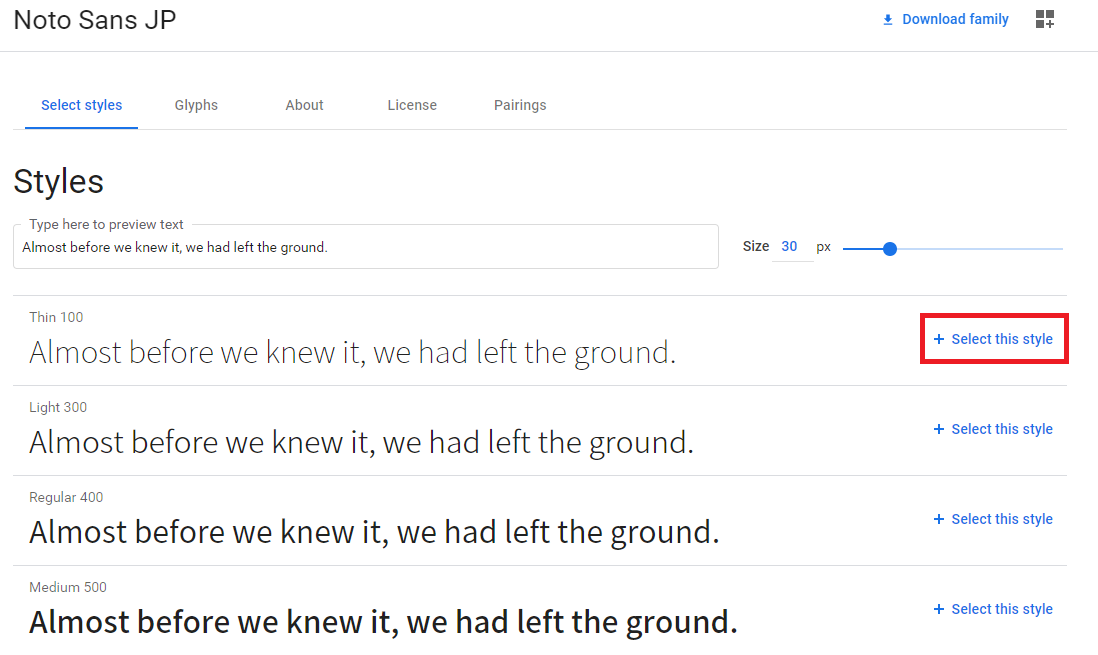
文字の太さの選択画面になるので、使用したいものを選択します。

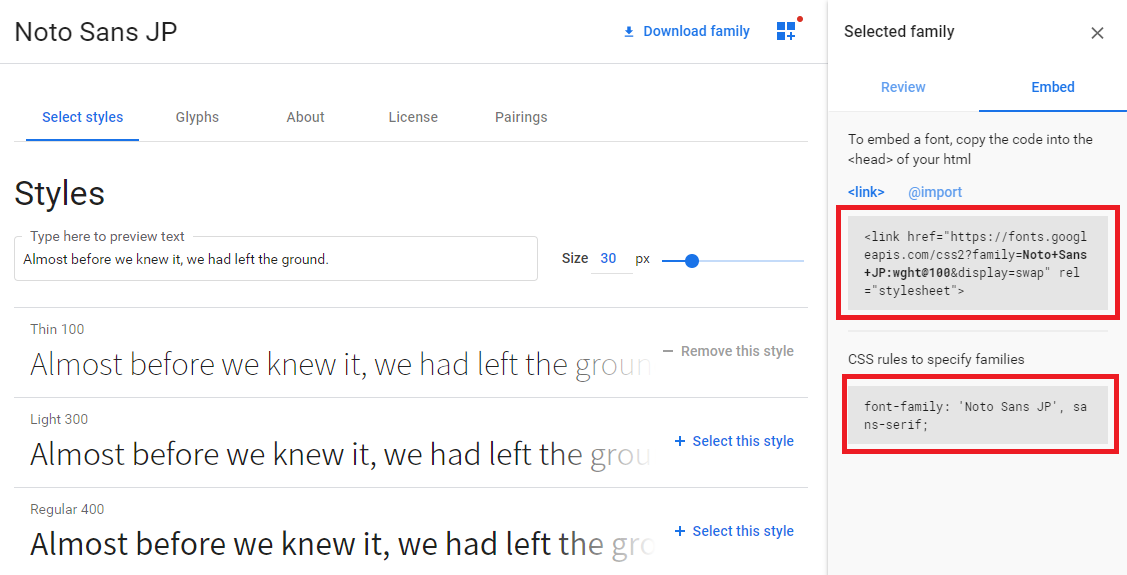
linkタグとCSSスタイルが表示されます。
これを適用したいwebサイトに埋め込む必要があるので、コピーしておきましょう。

表示されない場合は、右上のタイルマークをクリックすると表示されます。

スクリプトをwebサイトに適用
次に発行されたlinkタグとCSSスタイルをサイトに適用していきます。
linkタグはヘッダーに追加、CSSスタイルはスタイルシートなどに記載します。
この二つを行うことでwebフォントをサイトに適用することができます。
linkタグの適用
以下のようにheadタグ内に先ほど発行したwebフォント読み込み用のスクリプトを記載します。
<head> <title>Sampleページ</title> <link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100&display=swap" rel="stylesheet"> </head> <body> webページの内容... </body>
CSSスタイルの適用
CSSセレクタを使用して、webフォントを要素に適用していきます。
例えばbodyに適用したい場合は、以下のように記載すればよいです。
body {
font-family: 'Noto Sans JP', sans-serif;
}
CSSを書き分ければ、一つのページに複数のフォントを適用することも可能です。
表示速度向上のために遅延適用を行う
webフォントはデータを全てダウンローとしてからでないと文字を表示できません。
また、webフォントは、その性質上データ容量が大きいです。
そのため、弱い回線やネットワークが混雑していると、なかなかページの内容が表示できない可能性があります。
これは、ユーザーの離脱につながります。
これを回避するためにwebフォントの遅延適用を行うという方法があります。
遅延適用とは、まず標準フォントで内容を表示させておき、webフォントのダウンロードが終わったらフォントを適用する、というものです。
こうすることで、すぐに内容を表示させることができます。
詳細な対応方法は以下を参照してください。